| Print this page - use Landscape |
Search the WeetHet Pages |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| WeetHet is being updated! - Current articles will slowly move to www.tweaking4all.com For excellent webhosting that is reliable and affordable, we highly recommend: LiquidWeb |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
On this page ...
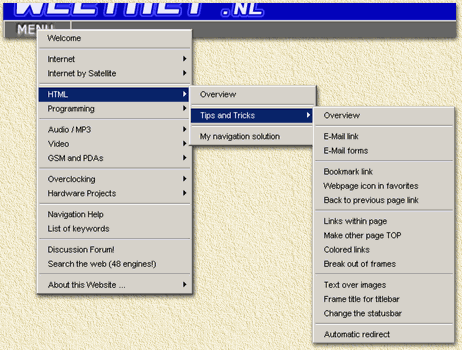
How to use PopupMenuApplet On my old webpage and on the current version of WeetHet, one could/will find this in the upper left corner;
What do we need for the menu ? 1. PopupMenuApplet.class PopupGen.exe
will be used to generate the menu code.
The dimensions of this image are: width=114 and height=24. As an alternative we could make a simple square button... Let's assume we named this image "button_menu.gif". Now we can add the first pieces of code the HTML-page we wnat to create. First locate where you would like to have the button. At that location we will add the code. Note: width and height are the width and height of the button-image we will be using. Your basic applet code; <APPLET
Here we tell the browser that we want a JAVA klasse (class) "PopupMenuApplet.class" to be used at this location. The codebase (".") indicates that the class-file will be located in the same directory as where the HTML-file is located. The applet must be given a name, "PopupMenuApplet2" in this example. Finally we must indicate the size of the applet by entering the width and height values of the button-image. Next step will be to tell the JAVA applet where to find what image and how the menu should look like. First we add the image information: <PARAM NAME="IMG" VALUE="button_menu.gif">
Here we tell the JAVA applet, that it's "IMG" parametr (PARAM) should have the value (VALUE) "button_menu.gif". Note: These parameters are JAVA Applet specific !! Now the hard part: the menustructure. To make sure the applet is universal, a specific data-structure was created. Let's call these the "data-parameters". Don't get scared now (I created a little tool for this, so don't worry): <PARAM NAME="DATA" VALUE=" You understand ? No ? No problem, I have trouble reading this too... This data represents a rather simple menu (sorry for the Dutch text, but hey, it's just an example):
*the submenus have a differnt color, so it won't be to hard to keep them apart. The final menu will NOT have these colors! A program to create these structures can be downloaded here. What else do we need ? We tell the browser where the applet ends by using the
</APPLET> tag. <HTML> <APPLET <PARAM NAME="IMG" VALUE="button_menu.gif"> <PARAM NAME="DATA"
VALUE=" </APPLET> How to use the PopupGen application ? Note: this application will NEVER win any beauty contest. I wrote this little piece of software because I didn't want to spend to much time on building and maintaining the menu structure for my webpage. If you did not came here via the "Navigation Solution": please read the rest of the article, starting here. Below you will find a little tool to convert such a project to a HTML table. Let's start by downloading the program-file
and extracting the zip-file
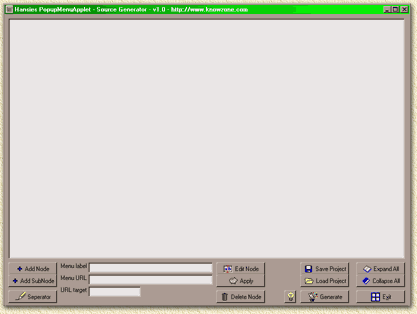
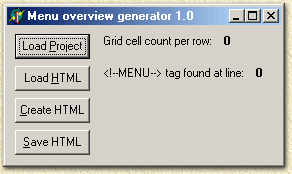
(for example using Winzip). Double click the icon to start the application:
Note: For those of you working with a monitor displaying 800x600 or less: you will not be able to see the full window, since the size of this window is 818x607, go and buy a new monitor ! Some "words" before we start:
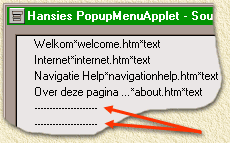
Note: DO NOT USE QUOTES in a menu title ! The application starts with an empty menu. If you would have saved a previous project, then you could load it right now using "Load Project". Since we haven't done this yet, we will start building our example menu now. We will be using the sample menu seen before (don't mind the dutch text, it's just an example anyway). Let us start with the menu-items in the main-menu. Note: Step 3 can be skipped if you're not using frames! We will see:
It will be easy to identify the values you just entered,
seperated by asterisks ("*").
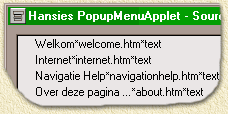
Resulting in to this window:
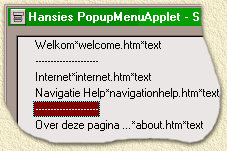
We still miss the seperator lines. We need 2 of them:
click the "Seperator" button twice.
Using the mouse we can move the lines to a different location, by dropping them on the menu-item that should be after the sepeartor line. Click the item you want to move using the left mouse button and keep that button pressed. Now move the mouse to the desired menu-item and release the mouse button. Now also move the second seperator.
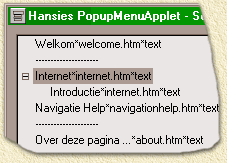
Now we have completed the main-menu, let's start creating
the submenu. 1. at the field "Menu label" enter
"Introductie" Note: Step 3 can be skipped if you're not using frames! For the next submenu-item you can now use two different
approaches. It's up to you what you prefer. Note: adding a seperator line can only be done on the same level as the selected item. Once you're done creating the entire menu, you can use "Save Project", so you can edit the menu later. Use a meaningfull name when saving the project, for example: menu_project.txt. A project file is saved in plain ASCII text. You will be able to edit this using a wordprocessor or Notepad. For each depth level a TAB is placed in frotn of a menu-item. The mainmenu (rootlevel) is considered level zero, therefor no tabs are placed in frotn of these items. A submenu of the mainmenu is considered level one, therefor one TAB is placed in front of this item. A submenu of a submenu is considered level two, so 2 TAB's in frotn of these items. Let's create the JAVA PARAM code now by clicking the "Generate" button. Once more, use a sensible name here, for example: menu_code.txt. Note: This code is also stored in plain ASCII text. Adding the parameter code to your HTML-code is pretty
easy and straight forward. Select all lines and cop them to the clipboard (either
by using CTRL+C or the menu "Edit"-"Copy"). In this example I did paste the generated code (marked blue) here: <HTML> <APPLET <PARAM NAME="IMG" VALUE="button_menu.gif"> <PARAM NAME="DATA"
VALUE=" </APPLET> Save the HTML-file, and you're done.... Generating a table based on the menu Additionally I wrote a small application to convert a project file to an HTML file, which you can download here (sources). This is done to keep the website accessable for those that do not have the popup-menu. This program works pretty straight forward.
Step 1, click the "Load Project" button and select your project file. Step 2, click the "Load HTML" button and select the HTML file with the <!--MENU--> tag. Step 3, click the "Create HTML" button so the project file will be placed as a table in the HTML file. Step 4, click the "Save HTML" button to save the HTML file (you can choose name and location of the file). |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||