| Pagina printen - kies Landscape |
Zoeken in de WeetHet pagina's |
|||||||
| WeetHet is being updated! - Current articles will slowly move to www.tweaking4all.com Voor uitstekende webhosting welke zowel betrouwbaar als betaalbaar is adviseren wij: LiquidWeb |
||||||||
|
Op deze pagina ...
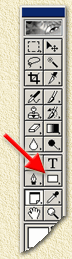
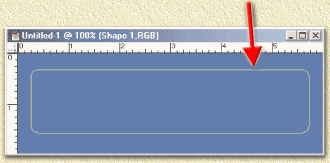
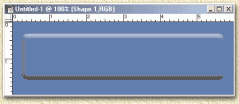
HANDLEIDING 1. Start een nieuwe afbeelding (Menu: "File" - "New"). Zorg ervoor dat deze nieuwe afbeelding een beetje werk ruimte biedt. Normaal gebruik ik een lekker ruim formaat, bijvoorbeeld 640x480, maar voor een kleine knop hoeft de afbeelding niet zo groot te zijn. De kleur van de background layer (achtergrond) dient de kleur te zijn die we als basis gaan gebruiken voor de knop. In dit voorbeeld kiezen we blauw. Merk op: We willen twee afbeeldingen maken. Een voor de UP status en een voor de DOWN status. Dit hoeft niet perse. Als je echter overweg weet met zogenaamde roll-over images in een webpagina, kan dit leuk zijn. 2. De eerste layer maken. Maak nu de eerste layer (menu: "Layer" - "New" - "Layer..." , of gebruik de toestcombinatie Shift + CTRL + N). Tip: geef deze layer een naam zodat je 'm straks terug weet te vinden. 3. Teken de basis vorm van de knop. Gebruik de shape tool om de basis vorm van dez knop te maken. Kies een prettige grootte - je kunt de knop straks altijd nog kleine maken.
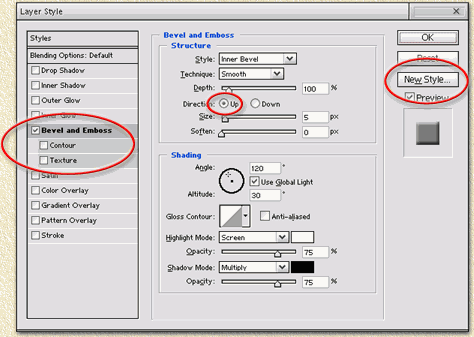
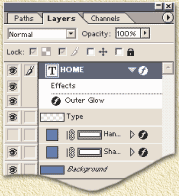
4. Layer effect toevoegen. Dubbel klik de Layer (Merk op:
vanaf Photosop 7, moet je de Klik op Bevel/Emboss en speel daar een beetje met de instellingen totdat de button er een beetje uitziet zoals jij dat zou willen. Bewaar deze wijzigingen als een nieuwe style ("New Style..."). Merk op dat de standaard instelling voor "Bevel and Emboss", voor de "Direction", standaard op "UP" staat. Deze layer wordt dus de basis voor de UP layer. Ik heb hier "Chisel Hard" gebruikt.
We gaan proberen zoiets als hieronder afgebeeld staat, te maken:
5. Kopieer de layer. Kopieer de layer nu en geef het de naam "UP" (als voorbeeld). Je doet dit door met de rechtermuisknop op de layer te klikken en voor de optie "Duplicate" te kiezen. Klik het oogje in het layer venster zodat de eerder gemaakte layer niet meer zichtbaar is. Nu zien we alleen maar de net gekopieeerde
nieuwe Layer. Dubbel klik de Layer (Merk op:
vanaf Photosop 7, moet je de Klik op het "down" in het "Bevel and Emboss" venster, geef daarna de style een naam. Dit is de DOWN style voor ALLE knoppen. Hier heb ik Opacity gereduceerd naar 50% voor wat extra effect. 6. Tekst toevoegen. Natuurlij moeten we een afbeelding en/of tekst op de knop plaatsen anders weten we natuurlijk niet wat deze knop straks gaat doen. Hier gebruiken we alleen tekst als voorbeeld.
Dit bestand kan nu dienen als basi voor alle buttons die je wenst te maken. Je kunt hierbij kiezen voor de optie alle buttons in 1 bestand te maken (export met Ulead SmartSaver heeft hier absoluut geen moeite mee) of voor iedere button een nieuw bestand maken, gebaseerd op dit bestand. Je kunt de button nu als GIF of JPG opslaan zodat het gebruikt kan worden in jouw webpagina. Met vriendelijke groet, Tip: Het voorbeeld bestand, voor Photoshop, kun je hier downloaden. |
||||||||